【これ知らないとOUT】画像ファイルについて、初心者向けに解説

タイトルはなんか専門的な感じになってしまいましたが、写真のデータの話です
詳しく説明をしますとどんどん専門的になってしまい、かえってわからなくなりそうですのでごく簡単な説明にしておこうと思います
皆さんが自分のスマホあるいはデジタルカメラで写真を撮り
保存されたデータをまあ画像ファイルとよびますね
内容
名前の意味 画像ファイルの最後に<.jpegや.png、.Gifなど>
それをパソコンなどに移してデータ名をみますと
大体、IMG20240227001.jpeg(.jpgとなる場合もあり)というような名前になっているかと思います
先頭の IMG~~001 ( . 区切りの文字 ドット)の前までが、ファイルの名前になります)
その後ろの<jpeg>が、画像データの形式(種類)を表した部分です(拡張子と呼びます)
Jpegデータ(ジェイペグ)とかJpeg画像と呼びます
※Jpeg(Jpgと記述することもあり、同じ意味です、大文字・小文字も一緒です)このページでは Jpeg と書きます
私たちが普通おもに使用している(インターネットなどで使われている)画像データの種類をあげますと
- <Jpeg ジェイペグ>
- <Png ピング>
- <Gif ジフ>
が代表的なものです。
主な画像ファイル(Jpeg、Png、Gif)の特徴
Jpeg
写真の画像によく使われます。フルカラー対応で色数の多い写真やグラデーションの細かい部分も高画質で表現できます。圧縮率が高いのでデータ容量は比較的軽くなりますが、加工・保存を何回も繰り返すと画質が劣化します。
その場合に備えて、加工を繰り返す場合は元データを残しておいた方がいいです。
また色の透過はできません。背景を透明にするなどはできないのです。
Png
Web(インターネットなど)で使われるために開発された形式です。背景を透明にすることが可能ですのでロゴマークやアイコンなどによく使われます。
Jpegと同じくフルカラーに対応していますので高画質ですし、加工を繰り返しても画質は劣化しません。
データ容量はJpegと比べて大きくなります。
Gif
使用できる色数が最大256色と少ないので、アイコンや図形などに使われます。色数が少ない分データ容量は少なくて済みますが写真などはあまり向きません。
逆に背景透明などの加工はでき、簡単なアニメーション表現などもできます。
画像ファイルの「データ容量」はどう表している?
データ容量という言葉が出てきましたが、これはファイルの大きさで大きいとそれだけブラウザ(画面)などでの表示速度も遅くなります。
単位は文書ファイルなどと同じく、キロバイト・メガバイト・ギガバイトなどで表します。
データの容量ということから関係してくる言葉に、写真などの画素数、解像度などがあります
デジカメの画素とは
「画素」という意味から説明しましょう。
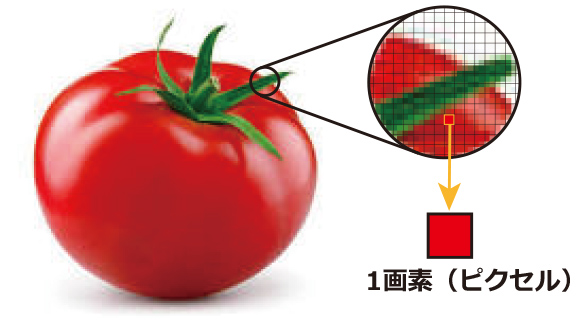
テレビやパソコンの画面にずーっと近づいてみると、小さな点が並んでいるのがわかりますね
実はこれが「画素」なんです。一つ一つの画素に色がついていて、文字や写真になっています
モニターの画素は色を出す、カメラの画素はレンズを通して取り込んだ光を変換して画像データ(画素)にします
しくみは違いますが、画素には像を形作る役目をもっています

「画素数」とは、画素の数を表します
パソコンのモニターの設定で、<2,400×1,080>というような表記を見かけることがあるかとおもいます
この数字が<画素数>で、横と縦の画素数を表していて、大きければそれだけきめ細かく表現できるという意味になります
画像ファイルの解像度はどう表しているの
「解像度」という言葉は、印刷物や画像データの画質を表すときに使われ、画質を表す単位は<dpi ディーピーアイ>です
これは1インチ(約2.54cm)の幅に並んでいる画素数を意味しています
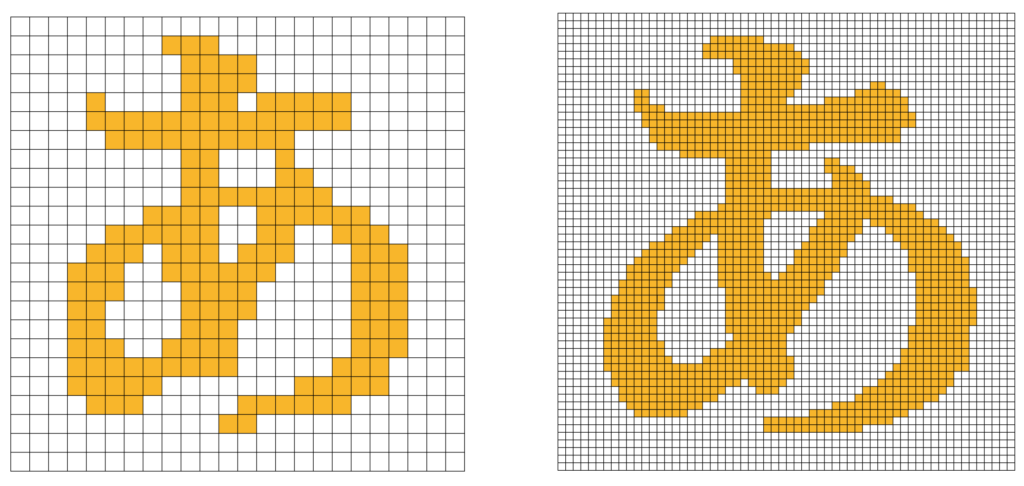
同じ画像サイズでも低解像度(左)よりも多くの画素が並んでいる右のほうが高画質ですね



低解像度(72dpi)の画像 左と 高解像度(300dpi)右の画像 画質の比較です