【ここを押さえればレイアウト自在】Wordに写真を貼る時のポイント!

ワードのページに写真を貼り付ける時の設定がいくつかありますので
その違いと結果を記述します
メニューの<挿入>→<画像または図形><このデバイス>で
貼り付けた後、
その画像(図形)のところにマウスを重ね![]() の状態で右クリックすると
の状態で右クリックすると
次の設定ウインドウがでてきます
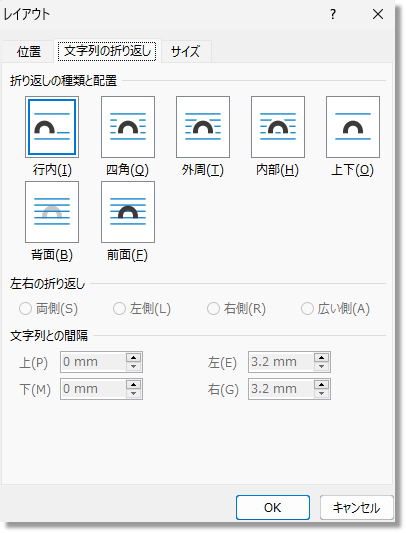
<文字列の折り返し>のところで7つの候補があります

折り返しの種類と配置
行内
これは、文章のなかに入れ込む形になります
専門的には<インライン画像>ともいうことがありますね
配置の結果は、画像が入った行の上が画像の高さだけ空く状態になります
当ページの本文5行目に配置しました ![]() がこの形になります
がこの形になります
使用する頻度は、そんなに多くはないと思いますが
知っておくと便利かなと思います

四角
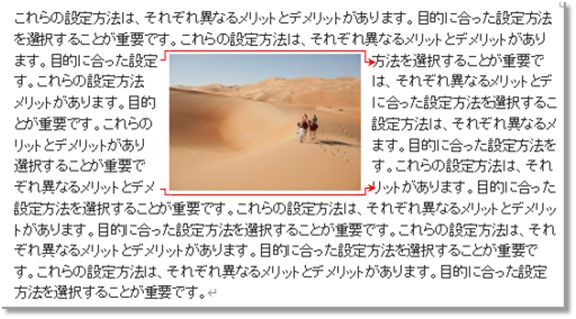
四角は、言葉とおり四角に回り込む形です
文章の中に配置して、四角く回り込む形です
真ん中に入れた場合の文章は、矢印のように流れていきますので
写真によって分断されます
人によっては、文章が読みにくいということもあります

また、四角を選択した段階で
<左右の折り返し>と<文字列との間隔>も設定できるようになります
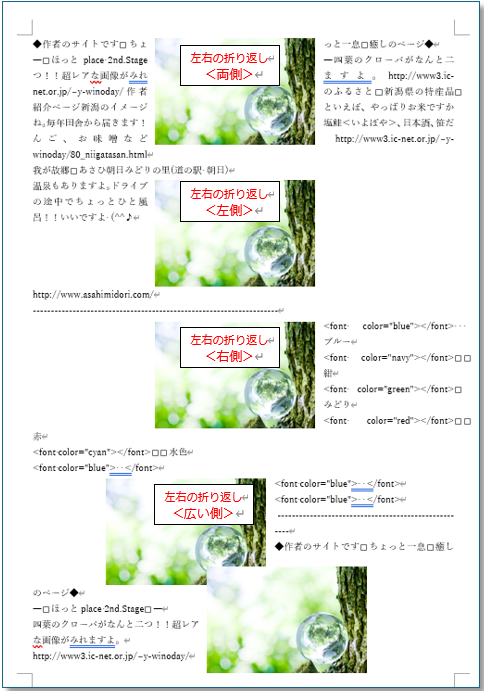
左右の折り返しには4パターンあり
<両側>
文字とおり両側に流れます
何の設定をしない場合もこのように流れます
文章中に半角英字が含まれている場合は英字の間で切り離しができないのか
文字間が不自然に伸びたりします
<左側>
文章は左側のみで折り返します
写真の右側は空きスペースになります
<右側>
左側とは逆パターンです
左側が空きスペースとなります
特殊なレイアウトとなりますね
<広い側>
写真の左右位置の広い側に文字が流れる設定です
◆それぞれのパターン時に、写真と文字列の空き間隔も設定できます

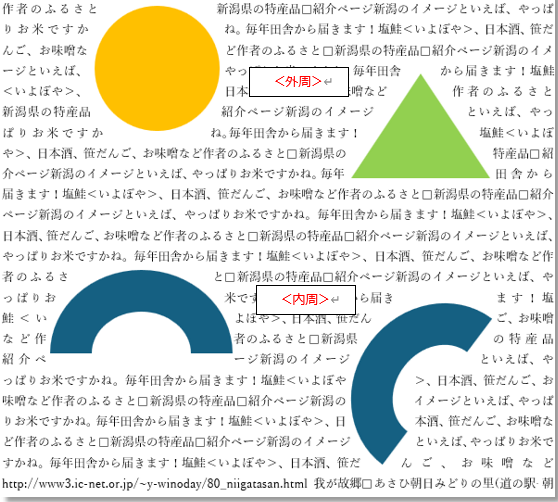
外周、内部
外周と内部については、その違いがいまいち明確にわからなくて
うまく説明できないですが結果をご覧ください
写真の場合は四角が多いと思いますので
図形で比べてみました
円と三角が<外周>で
それぞれの外周に沿って
文字列が流れていきます
<左右の折り返し><文字列との間隔>も
他と同様に設定できます

上下
これはわかりやすい設定で、行に割り込ませるパターンですね
この場合は、<文字列との間隔>は
上下のみ設定できます
このパターンはよく見かけるパターンです
シンプルですが、
レイアウトとしてはスッキリしたいい感じですね

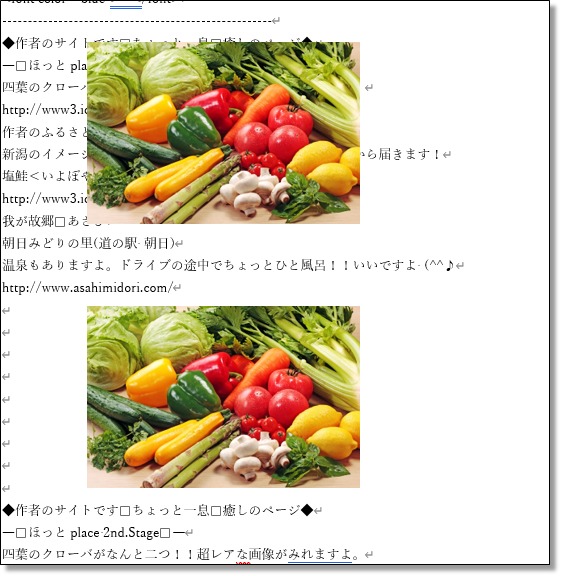
背面、前面
文字列の背面にするパターンと前面に配置するパターンですが
個人的な意見ですけど
背面に配置するパターンはあまり必要のないかなと思っています
図形などを下絵にして作図するときなどは使えるかなと思いますが

前面に配置のパターンは、よく使うパターンです
どこへでも動かせますし、扱いやすい配置かなと思いますが
注意点としては
写真の下に文字列がそのまま隠れてしまいますので
改行して、写真のスペースは空白にする必要があります

以上がワードのページに写真や図形(テキストボックスも同様)を貼る時のポイントになります



“【ここを押さえればレイアウト自在】Wordに写真を貼る時のポイント!” に対して1件のコメントがあります。